Amennyiben rendelkezünk olyan iOS app-pal, amely valamely website-unkhoz köthető, egy nagyon egyszerű, mégis zseniális lehetőséget kínál az iOS6-os.
A website kódjában, a head részben kell elhelyezni egy megfelelő kódrészletet, és iOS6-os eszközön a böngészőben ezt követően a weboldal megnyitásakor az oldal tetején látható lesz egy ún. smart app banner.
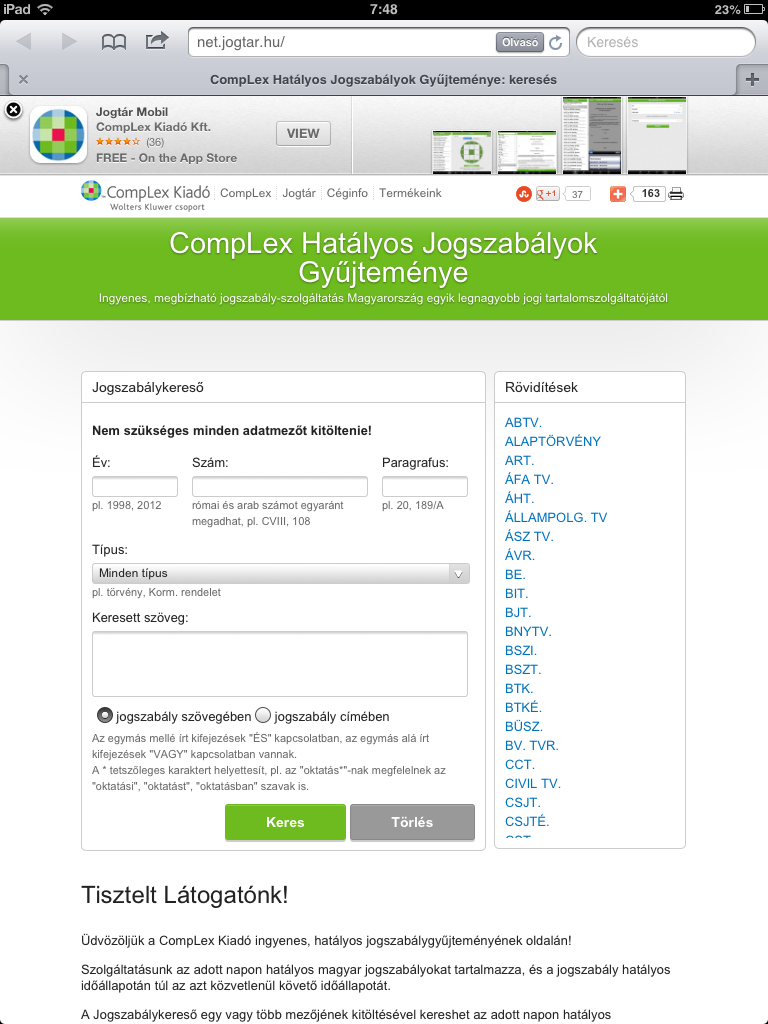
Példa a smart app bannerre a net.jogtar.hu oldalon (iOS6-os kütyün nézd) >>>
Annyit kell csak tenni, hogy a forráskódba be kell szúrni az alábbi kódot, értelemszerűen a saját app-ID-val:
<meta name="apple-itunes-app" content="app-id=000000000">
További beállításokra is lehetőség van, pl. le lehet küldeni adatokat, információkat az app-nak, hogy mi nyíljon meg, ha valaki ilyen app-bannerre kattintással érkezik az app-ba, itunes-ba, stb. Részletek itt >>>
Hol található az app-id?
Legegyszerűbb megnézni az iTunes-ban, de az iTunes kínál egy ún. link maker szolgáltatást, amelyből szintén elég egyszerű kikapni a szükséges információt.
További spéci iOS és Safari html kódok, meták itt, kattints ha érdekel bővebben >>>